Використовуючи мову програмування HTML створити Web-сторінку за зразком
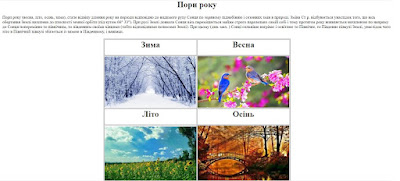
Пори року – це природні періоди, на які поділяється рік залежно від змін у природі та положення Землі відносно Сонця. Вони впливають на клімат, життя людей, тварин і рослин. Зміна пір року визначає ритм життя: від пробудження природи навесні до спокою взимку. У більшості країн світу розрізняють чотири пори року, кожна з яких має свої особливості. Вони впливають на погоду, стиль життя людей, сільське господарство та навіть настрій. У різних куточках світу пір року може бути більше або менше, адже клімат та географічне положення визначають їхню тривалість і прояви.
Загальна структура HTML файлу
<HTML> <HEAD> <TITLE>Заголовок документа</TITLE> </HEAD>
<BODY>
</BODY> </HTML>
Пишимо код в блокноті. Зберігаємо як: тип файлу(усі файли)ім'я -
(вказуємо ім'я - крапка розширення htm
СТВОРЕННЯ ТАБЛИЦЬ
У найпростішій таблиці інформація розміщена у комірках, утворених у результаті поділу прямокутника на стовпці та рядки.Для створення таблиці використовують чотири елементи. Таблицю описують за допомогою тегів <TABLE>...</TABLE>;
· За замовчуванням таблиця має невидимі межі комірок. Для того щоб зробити їх видимими, використовують атрибут BORDER, який має цілочислове значення, що визначає товщину рамки в пікселях
Теги таблиці
Тег Опис <table> Створює таблицю. <tr> Створює рядок у таблиці. <td> Створює елемент таблиці. <th> Створює елемент таблиці.
трибути тега table
Атрибут Призначення ALIGN="вирівнювання" Вирівнювання всієї таблиці щодо тексту, в якому вона знаходиться (left, center або right) BORDER="число" Ширина обрамлення таблиці в пікселях CELLSPACING="число" Відстань між осередками в пікселях CELLPADDING="число" Розмір вільного простору між межами осередку і її вмістом в пікселях HSPACE="число" Розмір вільного простору зліва і праворуч від таблиці у пікселях VSPACE="число" Розмір вільного простору зверху і знизу від таблиці у пікселях WIDTH="ширина" Потрібна ширина таблиці в пікселях або у відсотках від ширини вікна бруазера
Приклад
Комірка 1
Комірка 2
Комірка 3
Комірка 4
Комірка 5
Комірка 6
Комірка 7
Комірка 8
Комірка 9
код HTML
<table>
<tr>
<td>Комірка 1</td>
<td>Комірка 2</td>
<td>Комірка 3</td>
</tr>
<tr>
<td>Комірка 4</td>
<td>Комірка 5</td>
<td>Комірка 6</td>
</tr>
<tr>
<td>Комірка 7</td>
<td>Комірка 8</td>
<td>Комірка 9</td>
</tr>
</table>
HTML Синтаксис зображень
Атрибути img-тегу
Атрибут srcВказує шлях до зображення.
Розглянемо синтаксис:
<IMG SRC="ШЛЯХ ДО ФАЙЛУ">
Вставка зображення HTML у src-атрибуті можлива одним із способів:
- Абсолютний шлях — повна URL-адреса файлу в інтернеті:
<img src=”https://antegria.com/images/picture.jpg“> - Відносний шлях – вказує на розташування файлу щодо поточної сторінки. Наприклад, якщо зображення зберігаються в підпапці під назвою «images», шлях виглядатиме так:
<img src=”/images/picture.jpg“>



Немає коментарів:
Дописати коментар